
4.4.4. Edit "Owner-Drawn Button ( XP style )" properties.
|
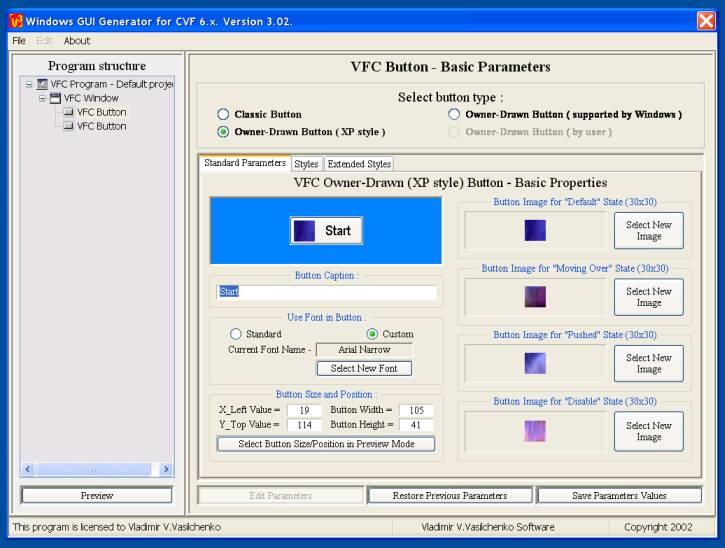
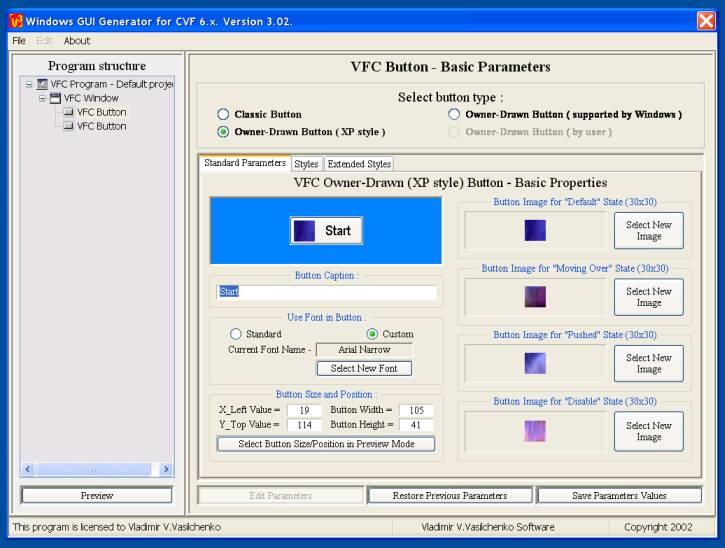
To edit owner-drawn XP button properties, you need to click "Edit Parameters" button. Parameters fields become active, and you can now edit their values: |
4.4.4.1. Panel "Standard Parameters".

|
Here you could change the next parameters: |

|
3. Button size and position. Here you could set the button top-left
corner coordinates, its width and height. Also, you could dispose the
control in preview mode, using "Select Button
Size and Position in Preview Mode" button. WARNING.
If you change some button parameters, but not save them yet, then they're
considered as "desired" values, not as "selected".
Preview mode will work with "selected" parameters only, so you
need to click "Save Parameters Value"
and, again, "Edit Parameters" -
now, if you call preview mode editing, then it'll work with accepted
values. |
|
Don't forget, please, to click "Save Parameters Values", to save your correction. Also, if you want to continue with this project design next day(s), then you should visit "File" panel and select "Save Current Project As"... |
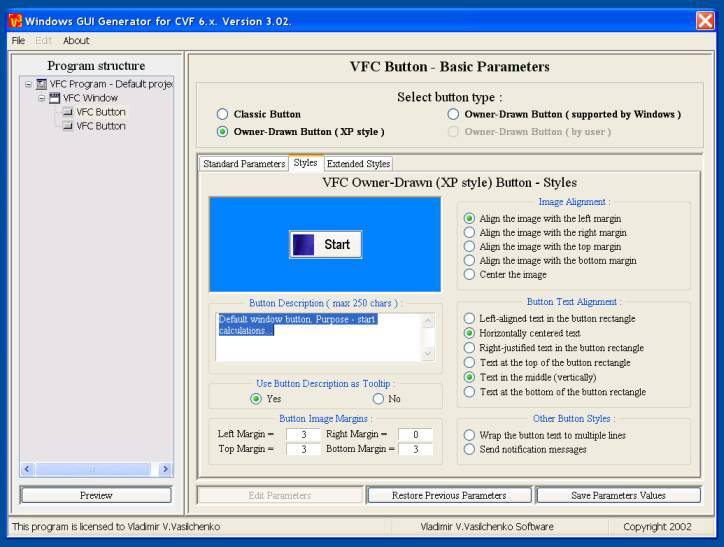
4.4.4.2. Panel "Styles".

|
Here you could change the next parameters: |
|
Don't forget, please, to click "Save Parameters Values", to save your correction. Also, if you want to continue with this project design next day(s), then you should visit "File" panel and select "Save Current Project As"... |
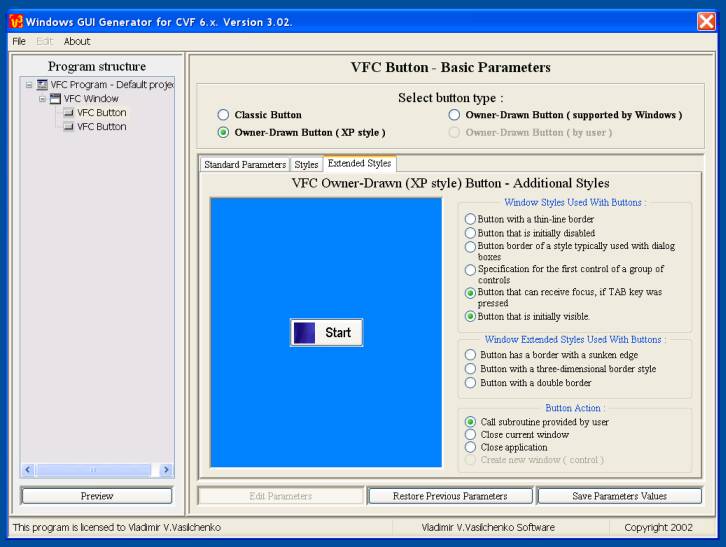
4.4.4.3. Panel "Extended Styles".

|
Here you could change the next parameters: |
| Don't forget, please, to click "Save Parameters Values", to save your correction. Also, if you want to continue with this project design next day(s), then you should visit "File" panel and select "Save Current Project As"... |